Sudah sekian lama saya tidak membuat tutorial, maklum dengan kesibukan kuliah saya, jadi saya harus pinter-pinter nyolong waktu. pada kesempatan kali ini saya sempat-saempatin untuk membuat tutorial spesial untuk kalian semua yang membutuhkannya. Apalagi tutorial kali ini adalah Request dari temen fb saya, walawpun beliau belum bertemu dengan saya, saya yakin beliau sangatlah antusias sekali terhadap blog saya.
Ya… tanpa basa basi, mari kita mulai tutorial kali ini..
Judul yang akan saya bawakan kali ini yaitu “Membuat Logo Dengan Adobe Illustrator”
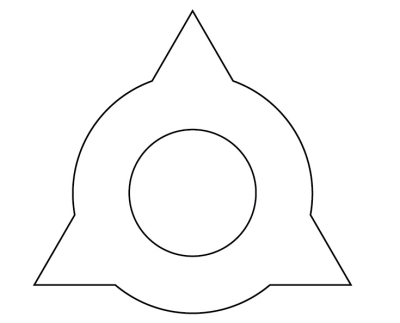
Seperti biasa saya akan memperlihatkan hasil akhirnya terlebih dahulu.
LANGKAH 1
Seperti biasa, buka Program aplikasi Adobe Illustrator kalian.LANGKAH 2
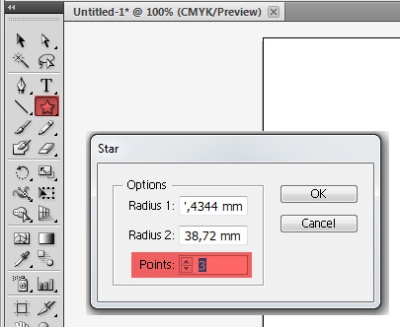
Buat sebuah objek segitiga menggunakan “Star Tool”. Klik satu kali disembarang tempat, nanti akan muncul pengaturan PopUp untuk mengatur berapa titik point yang akan kita butuhkan. Pada kotak dialog “Point” isikan point tersebut dengan 3. Untuk lebih jelasnya bisa dilihat gambar dibawah ini.LANGKAH 3
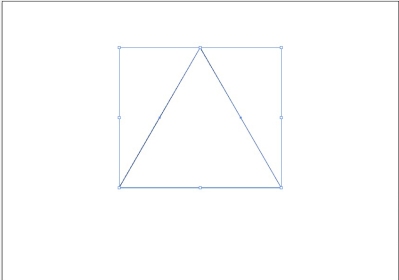
Sekarang sambil menekan tombol “Shift” pada keyboard, lalu klik dan drag ke bawah. Fungsi tombol “Shift” disini yaitu untuk membuat nilai panjang dan lebar objek tersebut menjadi sama, antara sudut satu dengan yang lainnya.LANGKAH 4
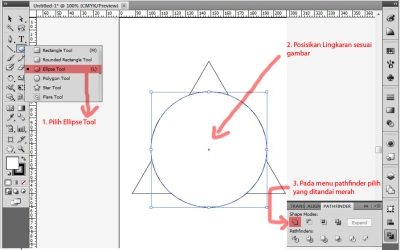
Dengan menggunakan “Ellipse Tool” buat sebuah objek lingkaran, caranya sama seperti langkah 3 sambil menekan tombol “Shift” lalu drag dari atas ke bawah. Lalu posisikan objek lingkaran tersebut tepat ditengah-tengah objek segitiga.LANGKAH 5
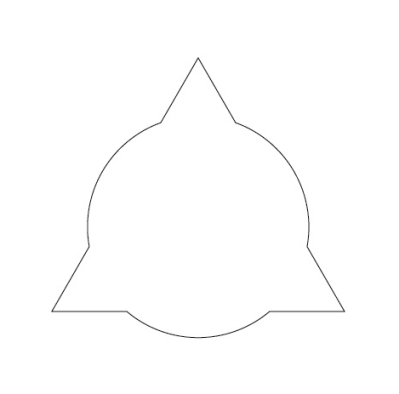
Seleksi kedua objek tersebut antara objek segitiga dan objek lingaran dengan cara menekan tombol “Shift” dan klik satu persatu objek tersebut, atau dengan cara lain yaitu dengan cara klik dan tahan dari atas kebawah sehingga kedua objek tersebut terseleksi. Setelah itu gabungkan kedua objek tersebut dengan “Pathfinder” dan pilih “Unite”. Kalau menu tool pathfinder itu belum ada, kalian bisa menampilkan nya pada menu Windows>>Pathfinder atau dengan shortcut Ctrl+Shift+F9.LANGKAH 6
Selanjutnya buatlah objek lingkaran kembali dengan “Ellipse Tool”.LANGKAH 7
Copy dan Paste objek lingkaran tersebut, sebelum anda mengcopy objek tersebut perlu anda ketahui bahwa cara mengcopy paste itu ada beberapa cara pada adobe illustrator yang akan saya bahas kali ini yaitu copy paste melalui shortcut pada keyboard.- Ctrl+C dan Ctrl+V
- Ctrl+C dan Ctrl+F
Kembali ke tutorial, Copy dan Paste objek lingkaran dengan cara Ctrl+C dan Ctrl+F.
LANGKAH 8
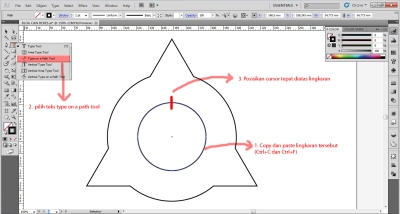
Sekarang kita akan membuat Teks yang beralurkan lingkaran. Klik “Type on a Path Toll” dan simpan Cursor nya pada objek lingkaran. Dan mulai ketik sebuah teks yang anda inginkan.LANGKAH 9
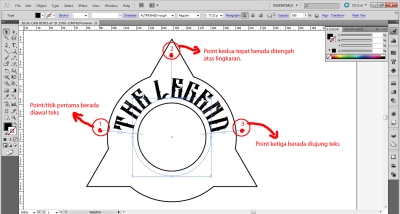
Sesuaikanlah antara style font dan ukuran font yang anda inginkan. Aturlah ketiga point yang menjulang ke atas. Dan point/titik yang kedua (ditengah) usahakan tepat berada di tengah-tengah lingkaran. Lihat gambar dibawah ini.LANGKAH 10
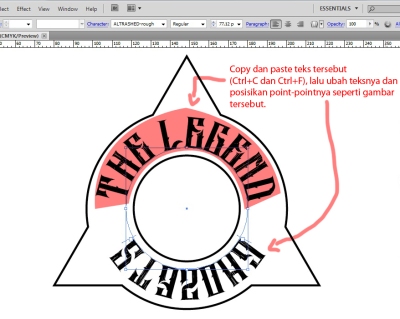
Copy dan Paste teks yang telah kita buat, dengan cara Ctrl+C dan Ctrl+F. Dan sesuaikan posisi dan point nya seperti gambar dibawah ini.LANGKAH 11
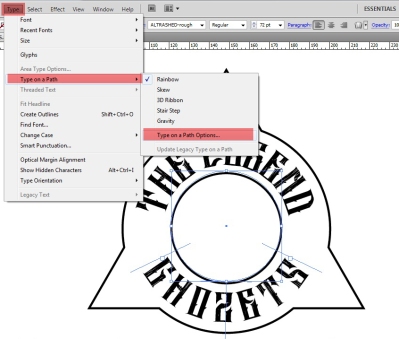
Langkah selanjutnya kita akan perbaiki teks yang terbalik itu, sehingga posisi teks nya tidak jungkir balik. Dengan klik menu Type>>Type on a Path>> lalu pilih Type on a Path Option…LANGKAH 12
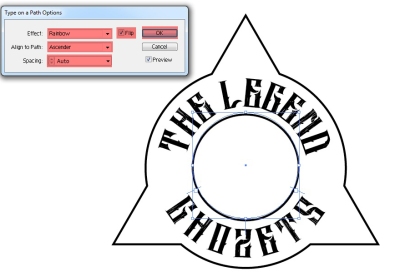
Sesuaikan pengaturan nya seperti gambar dibawah ini. Kalau kurang berkenan anda bisa mengaturnya sendiri.LANGKAH 13
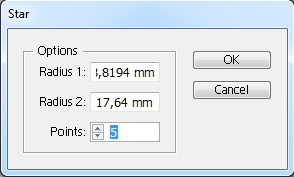
Tahap selanjutnya yaitu membuat dua buah objek bintang, dengan menggunakan “Star Tool” buatlah dua buah objek bintang, ubah pointnya menjadi 5. Dan letakkan seperti gambar dibawah ini.LANGKAH 14
Selanjutnya kita buat sebuah garis dan sebuah objek lingkaran kecil. Dan letakkan sesuai dengan gambar dibawah ini.
LANGKAH 15
Copy dan paste dua kali kedua objek tersebut antara objek garis dan objek lingkaran kecil. Dan posisikan kedua objek tersebut seperti gambar di bawah ini.LANGKAH 16
Sekarang buatlah objek lingkaran kecil yang akan melingkari teks tersebut. Gunakan “Ellipse Tool” dan buat sebuah lingkaran kecil. Selanjutnya tinggal pengaturannya, berikan stroke lingkaran tersebut dengan ukuran 8pt, dan biarka lingkaran tersebut tanpa menggunakan warna. Setelah itu atur pada menu tool stroke nya seperti gambar dibawah ini.LANGKAH 17
Copy dan paste objek lingkaran yang melingkar tersebut dengan cara Ctrl+C dan Ctrl+F. Ubah garis tepi/stroke nya dan posisikan seperti gambar dibawah ini.LANGKAH 18
Selanjutnya yaitu membuat sebuah objek lingkaran kembali, atau copy paste objek lingkaran yang telah ada dengan cara Ctrl+C dan Ctrl+F. Dan posisikan seperti gambar berikut.LANGKAH 18
Aturlah garis tepi/strokenya pada menu stroke. Lihat gambar dibawah ini untuk memperjelas.LANGKAH 19
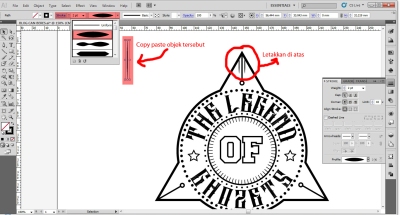
Buat sebuah garis yang menjulang keatas, dan ubah pengaturan garisnya menjadi lancip. Setelah selesai membuat lancip kemudian copy paste objek tersebut dan posisikan objek tersebut seperti gambar dibawah ini.Selesai…
Anda boleh mengkreasikan warna logo, warna stroke, font style, dan lain-lain. Seperti dibawah ini.
Semoga tutorial yang saya buat kali ini sangat bermanfaat bagi anda semua, dan bisa menjadikan inspirasi buat kalian semua. Jika ada kata-kata saya yang kurang berkenan bagi anda, mohon maaf yang sebesar-besarnya, saya hanyalah manusia biasa yang tak luput dari kesalahan.





















Tidak ada komentar:
Posting Komentar